Τι είναι τα Προσαρμοσμένα Πεδία (Custom fields),
Τα Προσαρμοσμένα Πεδία (Custom fields), μία καινούργια δυνατότητα που πρωτοεμφανίστηκε με το Joomla! 3.7, δίνουν τη δυνατότητα να δημιουργούμε άρθρα με σταθερή δομή και εμφάνιση. Ο συγγραφέας των άρθρων, πέρα από τα βασικά πεδία, όπως ο τίτλος του άρθρου και το κυρίως σώμα, έχει επιπλέον στη διάθεσή του προδιαμορφωμένα (από τον διαχειριστή της Ιστοσελίδας) πεδία, για να καταχωρεί πρόσθετο κείμενο. Έτσι, αφενός διευκολύνεται η οργάνωση και ομαδοποίηση των πληροφοριών που αφορούν το άρθρο, αφετέρου εξασφαλίζεται η συνεπής και ομοιόμορφη εμφάνιση των άρθρων στον αναγνώστη.
Ποια είναι τα προσαρμοσμένα πεδία
Στην έκδοση Joomla 3.7.x είναι διαθέσιμες 15 κατηγορίες πεδίων . Για το παράδειγμά μας θα χρησιμοποιήσουμε ορισμένες από αυτές.
- Calendar Field (επιλογή Ημερομηνίας)
- Checkboxes Field
- Color Field (επιλογή χρώματος)
- Editor Field (Επιλογή επεξεργαστή περιεχομένου)
- Integer Field (πεδίο εισαγωγής αριθμών)
- List Field (πεδίο λίστας προκαθορισμένων τιμών)
- List of Images Field πεδίο λίστας εικόνων
- Media Field πεδίο πρόσβασης στον διαχειριστή πολυμέσων (media manager)
- Radio Field
- Sql Field (πεδίων τιμών που ανακτούνται από την εκτελεση ερωτήματος SQL
- Text Field πεδίο κειμένου
- Textarea Field πεδίο μεγάλου κειμένου
- Url Field πεδίο ηλεκτρονικής διεύθυνσης
- User Field πεδίο επιλογής χρήστη
- Usergroup Field πεδίο επιλογής ομάδας χρηστών
Ένα παράδειγμα: Δημιουργία Υπομνήματος
Έστω ότι έχουμε μία σειρά άρθρων που αφορούν σχόλια – υπομνηματισμούς στίχων αρχαίων συγγραφέων. Θα δημιουργήσουμε την εξής σελίδα.
ΒΗΜΑ 1 Δημιουργία πεδίων και ομάδας πεδίων
Με την προϋπόθεση ότι έχουμε δικαιώματα διαχειριστή, συνδεόμαστε στο διαχειριστικό μέρος του joomla και δημιουργούμε την ομάδα που θα συγκεντρώσει τα πεδία. Η δημιουργία ομάδας πεδίων είναι προαιρετική, αλλά χρήσιμη για την καλύτερη οργάνωση των δεδομένων μας:
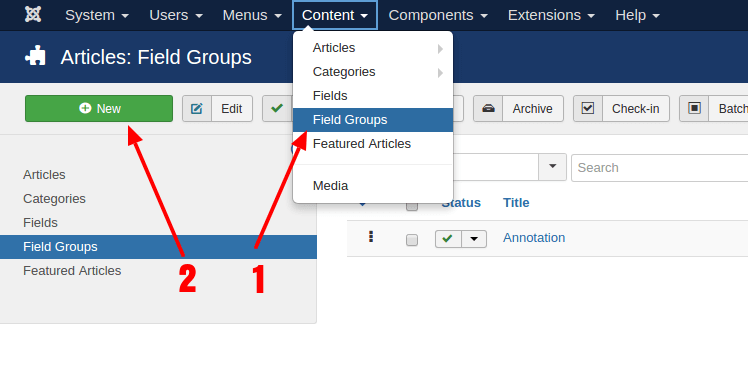
1.1 Δημιουργία Ομάδας Πεδίων
- Menu > Content > Field Groups 1
- Επιλέγουμε New 2
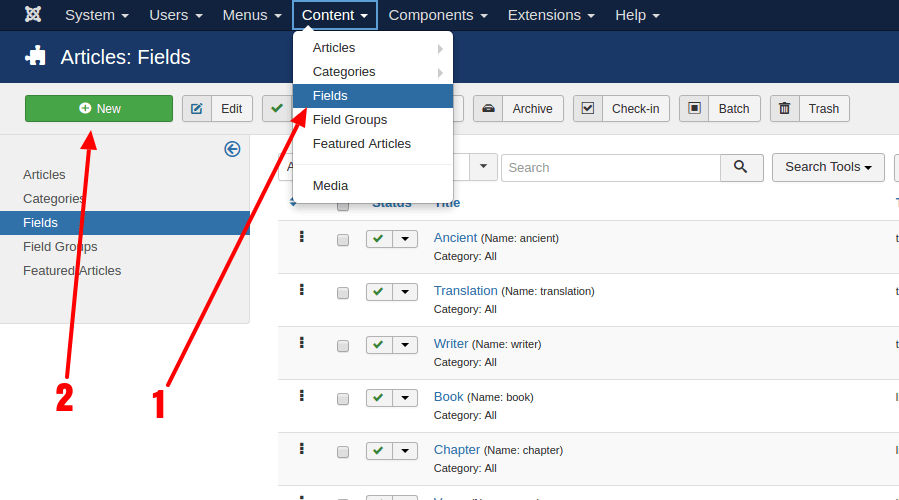
1.2 Δημιουργία Πεδίων
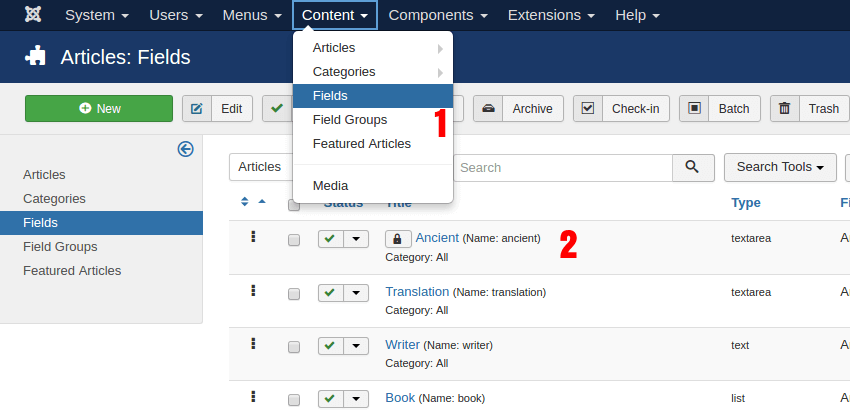
- Menu > Content > Fields 1
- Επιλέγουμε New 2

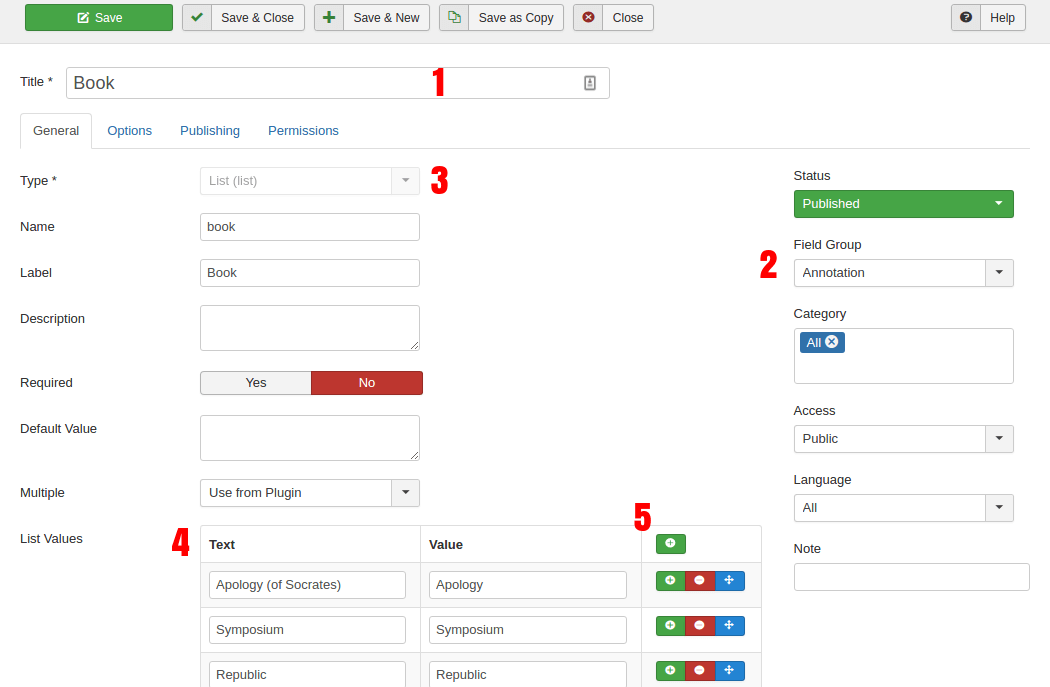
Ανάλογα με το πεδία που θέλουμε να δημιουργήσουμε εισάγουμε τις παρακάτω ελάχιστες απαιτούμενες ρυθμίσεις:
| Πεδίο αρχαίου κειμένο θα φιλοξενήσει το στίχο στην πρωτότυπη μορφή του με δυνατότητα υπερσυνδέσμων | |
| Title | Αρχαίο κείμενο |
| Type | text area |
| Filter | Raw (Απαραίτητο για να εισάγουμε υπερσυνδέσμους) |
| Field Group | Υπόμνημα |
| Πεδίο Μετάφρασης η μετάφραση του στίχου σε σύγχρονη γλώσσα | |
| Title | Μετάφραση |
| Type | text area |
| Field Group | Υπόμνημα |
| Πεδίο Τίτλου βιβλίου ο τίτλος του βιβλίου στον οποίο βρίσκεται ο στίχος | |
| 1 Title | Τίτλος βιβλίου |
| 2 Field Group | Υπόμνημα |
| 3 Type | list |
| 4 List values | Text Value Πολιτεία Republic Συμπόσιο Symposium Απολογία Σωκράτους Apology |
| Για να εμφανιστούν περισσότερες γραμμές στη λίστα, επιλέγουμε το πράσινο κουμπι 5 | |
| Πεδίο Κεφάλαιο Βιβλίου & Πεδίο Στίχου Δύο επιπλέον πεδία που περιέχουν τον αριθμό του κεφαλαίου και του στίχου | |
| Title | Κεφάλαιο [ή Στίχος, ανάλογα] |
| Field Group | Υπόμνημα |
| Type | list |
| List values | Text Value 1 1 2 2 3 3 … … |

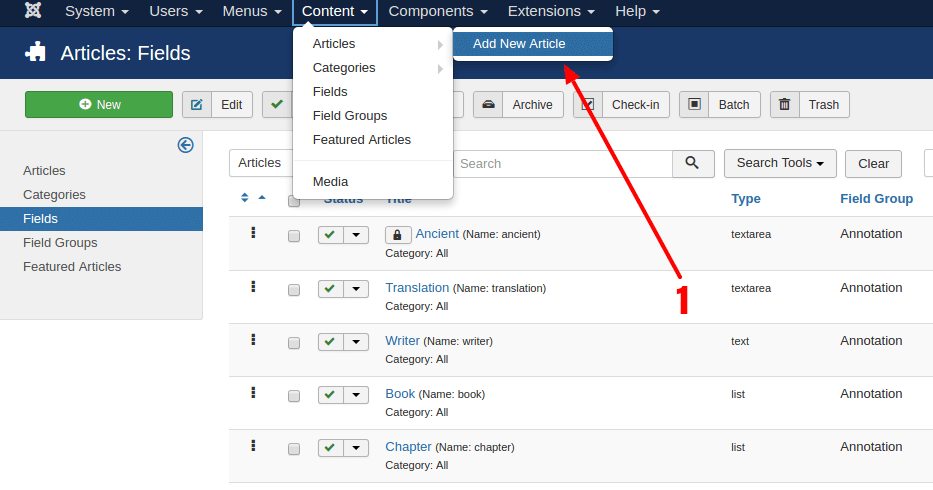
ΒΗΜΑ 2 Δημιουργία άρθρου
Δημιουργούμε ένα καινούργιο άρθρο
Menu > Content > Articles > Add new Article 1

και εισάγουμε στο κυρίως σώμα του άρθρου μόνο το αρχαίο κείμενο με τους υπομνηματισμούς και δημιουργούμε -αν δεν το έχουμε κάνει ήδη- τις αντίστοιχες παραπομπές – υπερσυνδέσμους.
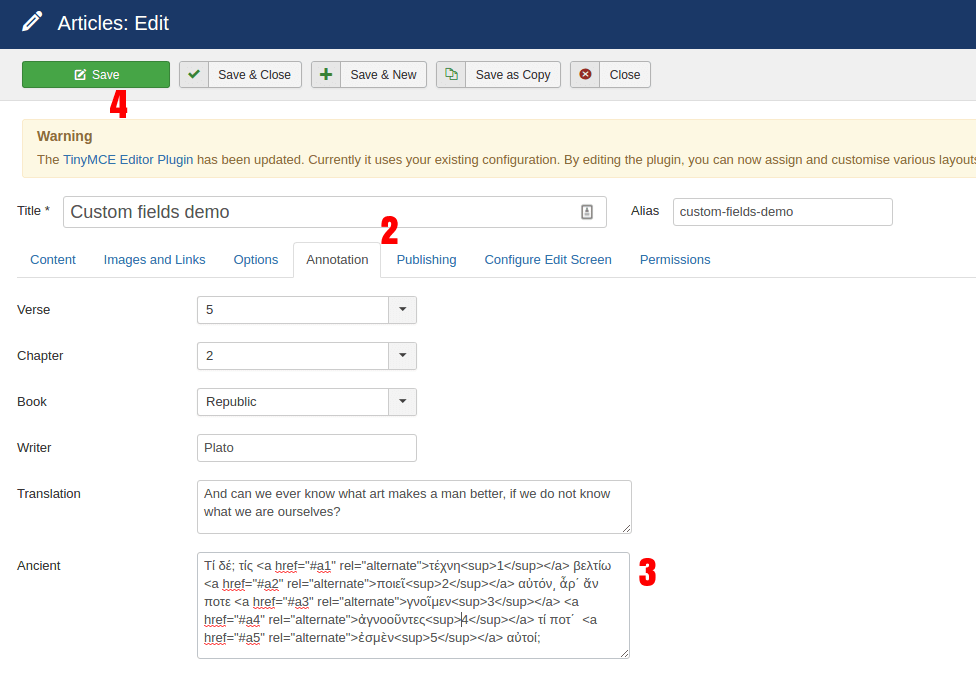
Παρατηρούμε ότι έχει δημιουργηθεί η καρτέλα Annotation 2 στην οποία περιλαμβάνονται τα πεδία που δημιουργήσαμε και στα οποία καταχωρούμε αντίστοιχα τις υπόλοιπες πληροφορίες που αφορούν το άρθρο.
Όσον αφορά το πεδίο Αρχαίο Κείμενο, αντιγράφουμε και επικολλάμε τον html κώδικα του αρχαίου κειμένου 3, ώστε να εισαχθούν και οι υπερσύνδεσμοι. Υπενθυμίζουμε ότι στο συγκεκριμένο πεδίο η τιμή στο filter είναι raw. (Η πρόσβαση στον html κώδικα εξαρτάται από ποιοιν επεξεργαστή κειμένου που χρησιμοποιούμε στο Joomla).
Διαγράφουμε το αρχαίο κείμενο από το κυρίως σώμα του άρθρου, καθώς είναι περιττό πλέον, και αποθηκεύουμε το άρθρο 4

ΒΗΜΑ 3 Διαμόρφωση εμφάνισης πεδίων
Για να βελτιώσουμε την εμφάνιση των πεδίων στον αναγνώστη, μπορούμε ενδεικτικά να κάνουμε τις λεζάντες των πεδίων έντονες και να χρωματίσουμε το φόντο του αρχαίου κειμένου. Το μόνο που απαιτείται είναι η δημιουργίας μίας κλάσης (class) και η σύνδεσή της με τα
A. Εισάγουμε τον παρακάτω css κώδικα στο custom css αρχείου του προτύπου (template για να συνεννοούμαστε) που χρησιμοποιούμε. (Είναι εκτός θέματος του άρθρου η δημιουργία custom css αρχείων και ενσωμάτωσής τους στο template μας, ενδεικτικά αναφέρουμε ότι όσον αφορά το Gantry5 framework υπάρχει πλήρης και κατατοπιστική τεκμηρίωση).
.sz-background {
background: #9bdaf1;
padding: 0.5rem;
}
span.field-label {
font-weight: 800;
}
B. Στη συνέχεια συσχετίζουμε την τάξη sz-background με το πεδίο αρχαίου κειμένου:
- Από το μενού επιλέγουμε Content > fields 1
- Επιλέγουμε το πεδίο Αρχαίο Κείμενο 2
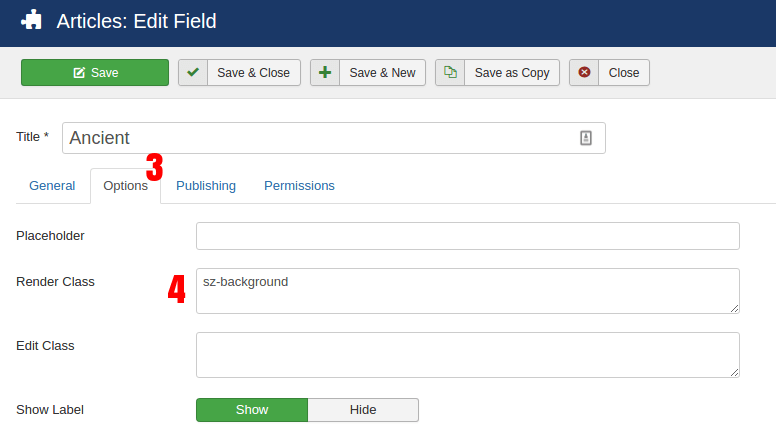
- Επιλέγουμε την καρτέλα Options 3
- Στο πεδίο Render Class εισάγουμε την κλάση sz-background (χωρίς την τελεία) 4
- Αποθηκεύουμε


ΒΗΜΑ 4 Εμφάνιση των πεδίων σε πλευρική στήλη
Για να επιτύχουμε το αποτέλεσμα του παραδείγματος το template που χρησιμοποιούμε πρέπει να είναι τουλαχιστον δίστηλο. Στην περίπτωσή μας χρησιμοποιούμε τρεις στήλες, μία κεντρική και άλλες δύο δεξιά και αριστερά με τις εξής αναογίες σε πλάτος: 25% – 50% – 25%.
Κάθε template έχει δικό του τρόπο υλοποίησης, εμείς χρησιμοποιούμε το template Prometheus, το οποίο ενσωματώνει τις τεχνολογίες του Gantry5 framework και μας επιτρέπει αφενός να διαμορφώσουμε τη δομή της σελίδας μας με λειτουργίες drag n drop, αφετέρου να κανουμε χρήση των προδιαμορφωμένων media queries
Έχοντας δημιουργήσει μία αριστερή πλευρική στήλη πλάτους 25%, εισάγουμε τον παρακάτω κώδικα στο custom css αρχείο του template (πρότυπο) μας. Ουσιαστικά, μεταφέρουμε όλα τα πεδία στην αριστερή μεριά της οθόνης, εκτός αν το μέσο προβολής είναι tablet ή κινητό, οπότε τα πεδία δεν μετακινούνται αλλά εμφανίζονται στην προκαθορισμένη θέση τους.
dl.fields-container {
@include breakpoint(desktop-only){
position: fixed;
top: 100px;
left: 2rem;
width: 25%;
}
}
ΒΗΜΑ 5 Επαναφορά των πεδίων στην αρχική τους θέση
Μία τελευταία πινελιά υπολείπεται για την ομαλή εμφάνιση των πεδίων. Όταν στη σελίδα μας έχουμε ενεργοποιήσει την πολλαπλή παρουσίαση των άρθρων, το ένα κάτω από το άλλο, όπως συμβαίνει στην προβολή Ιστολογίου Κατηγοριών ή Καταλόγου Κατηγοριών (Category Blog και Category List) ή στα κύρια (featured) άρθρα, τότε τα πεδία πρέπει να επανέλθουν στην αρχική τους θέση ή να αποκρυφτούν τελείως. Διαφορετικά θα εμφανιστούν όλα μαζί το ένα πάνω στο άλλο. Με τον παρακάτω κώδικα επανέρχονται στην αρχική τους θέση. Αν θέλουμε να τα αποκρύψουμε τελείως, τότε διαγράφουμε τις δύο κάθετες ( // ) ώστε να ενεργοποιηθεί η ιδιότητα display: none, – uncomment δηλαδή 🙂
div.blog-featured dl.fields-container,
.view-category dl.fields-container {
// display: none;
position: static;
top: 0;
left: 0;
width: 100%;
}
Τελική μορφή του css κώδικά
Ο κώδικάς μας στο custom css αρχείο (προσαρμοσμένος για templates βασισμένα στο Gantry5 framework), έχει την παρακάτω τελική μορφή. Στο παράδειγμά μας, μειώνοντας το πλάτος του παραθύρου τόσο ώστε να πάρει διαστάσεις κινητού, μπορείτε να δείτε τα πεδία να μεταφέρονται στο πάνω μέρος του άρθρου.
@import "dependencies";
//move fields to left side
//when viewport is not mobile or tablet
dl.fields-container {
@include breakpoint(desktop-only){
position: fixed;
top: 100px;
left: 2rem;
width: 25%;
}
}
//return fields to normal position
//when menu item type is featured articles categories view
//aka when more than one article are displayed
//If you want to completely hide the fields
//uncoment display: none;
div.blog-featured dl.fields-container,
.view-category dl.fields-container {
// display: none;
position: static;
top: 0;
left: 0;
width: 100%;
}
//make colored background
.sz-background {
background: #9bdaf1;
padding: 0.5rem;
}
//make fields labels bold
span.field-label {
font-weight: 800;
}