Table of Contents
The goal: Create a news site and automate the process of fetching and displaying posts
- Create a site that aggregates news automatically
- Group the news according to their main category (eg sports) and the news source (eg BBC)
- Display news automatically filtered by category, source and date
REQUIRED STEPS
STEP 1 Create your site
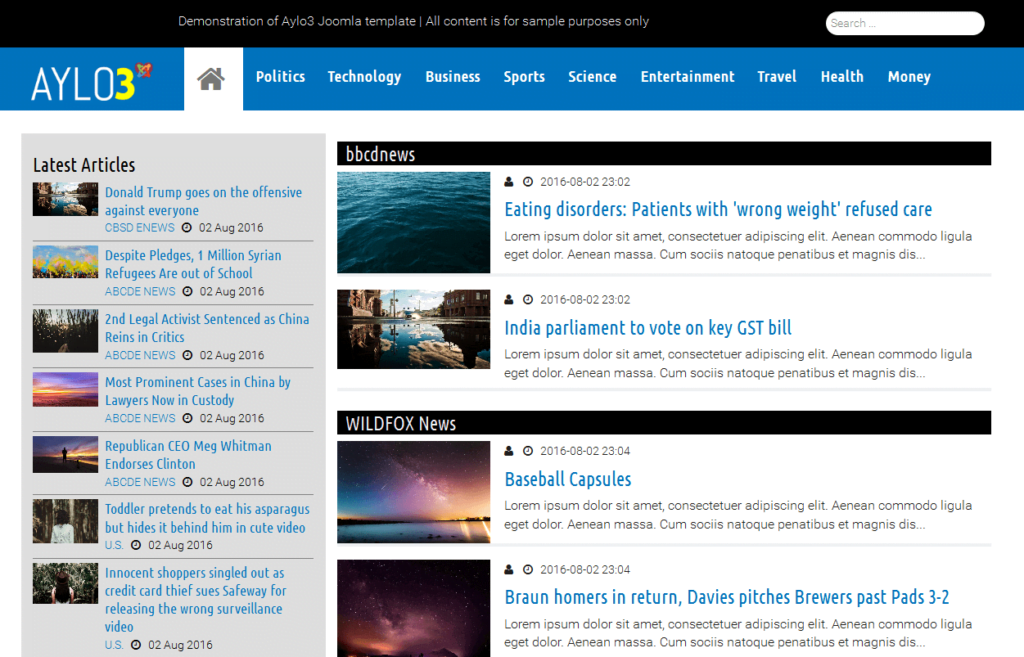
STEP 2 Install template
STEP 3 Create article categories
STEP 4 Install news aggregator extension
STEP 5 Create menus
STEP 6 Create a module to automatic group, filter and display articles
STEP 7 Position and order of “articles – category” module
STEP 1 Create your site
Create you site using the cms (Content management system) of your choice. WordPress, Joomla! and Drupal are some of the best free cms choices. In this tutorial, we have chosen Joomla! cms because is more advanced than wordpress and less difficult than Drupal. Also, for the sake of simplicity we are not going to describe how to install and customize Joomla! cms. On the internet, you can find great tutorials about this.
STEP 2 Install template
A news site requires an appropriate design. There are thousands of Joomla! professional free or paid templates to choose from. Sometimes, templates may be built on top of a template framework, such as gantry5 or other, so prior to installing the template you have to install the framework. Installing a template and/or a template framework is a very simple process in Joomla! 3.x. It is just like installing any extension.
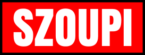
In this tutorial, we use Aylo3 template. Aylo3 is a free, responsive template designed to fit news sites. What makes Aylo3 an excellent choice is its feature to auto-display thumbnails images for every aggregated post. This means that you do not have to set intro or full article images manually for the posts. Aylo3 template selects and displays the first image it founds in the body of the article. This is a great feature that automates the process of displaying eye-catching headlines. See a demo of Aylo3 news template.
Consider reading How to download and install gantry5 framework
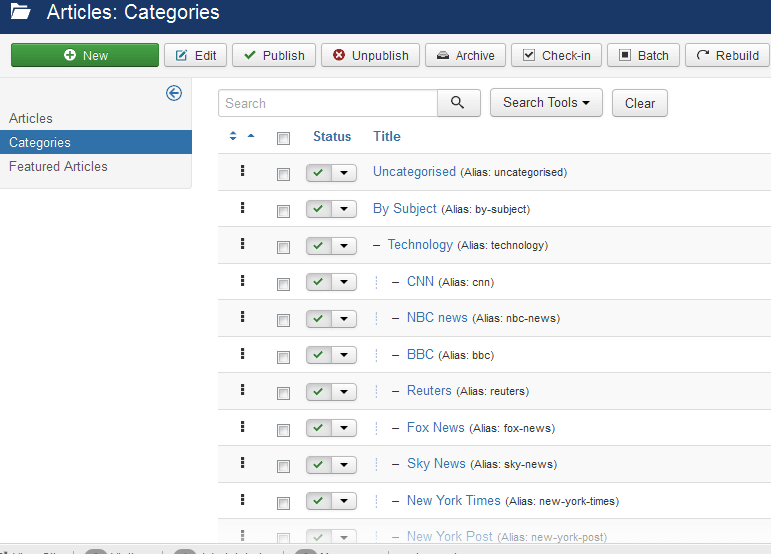
STEP 3 Create article categories

This is a required step in order to have your posts properly filtered and displayed in the front end of your site.
The first step is to create the main categories. In Aylo3 we have created the following categories according to the subject: World, Global, Politics, Technology, Business, Sports, Science, Entertainment, Travel, Health, Money.
The second step is to create the subcategories according to the news source, (in our case the news agencies: CNN, NBC News, BBC, Reuters, Fox News, Sky News, etc.) for each main category you have created previously. This means that if you have created e.g. 4 main subject categories and you have various RSS news sources for each one of these categories, then your category schema would be:
-
main category 1
- news source 1
- news source 2
- news source 3
- news source 4
-
main category 2
- news source 1
- news source 2
- news source 3
-
Politics
- CNN
- BBC
- Reuter
- CNN
- Fox News
- BBC
- Sky news
Of course, it’s up to you to choose what and how many categories and sources you intend to use
STEP 4 Install news aggregator extension
News aggregator extension, also known as feed or RSS aggregator, or simply aggregator, is used to fetch syndicated web content such as online newspapers, blogs, podcasts, and video blogs (vlogs) and store it in your site database. Inside Joomla! Extensions Directory™ (JED) you can find excellent aggregator extensions to work with.
Install your aggregator extension, and configure it according to the respective documentation. It goes without saying that such instructions you can find at the aggregator’s developer site.
Now, what is important is to link each RSS source with one news source category you have created in the previous step. So, if you aggregate news from e.g. CNN sports RSS, Reuters sports RSS and CNN politics RSS, adjust them as follows:
|
RSS SOURCE
|
Main category > Subcategory
|
|
CNN sports
|
Sports > CNN
|
|
Reuters sports
|
Sports > Reuters
|
|
CNN politics
|
Politics > CNN
|
This way all your new content will be categorized inside your subcategories.
STEP 5 Create menus

It ‘s time for the $1.000.000 question(s); How can we display all the posts in the front end of the site grouped by the main category (eg sports) and also grouped by their source? Even more, how about displaying only today’s news? and how about setting these options once and for all? Well, the good news is that Joomla provides built-in functionality for these.
A. Create a menu or use the default main menu of your Joomla! installation: Menus > Main menu > add new menu item
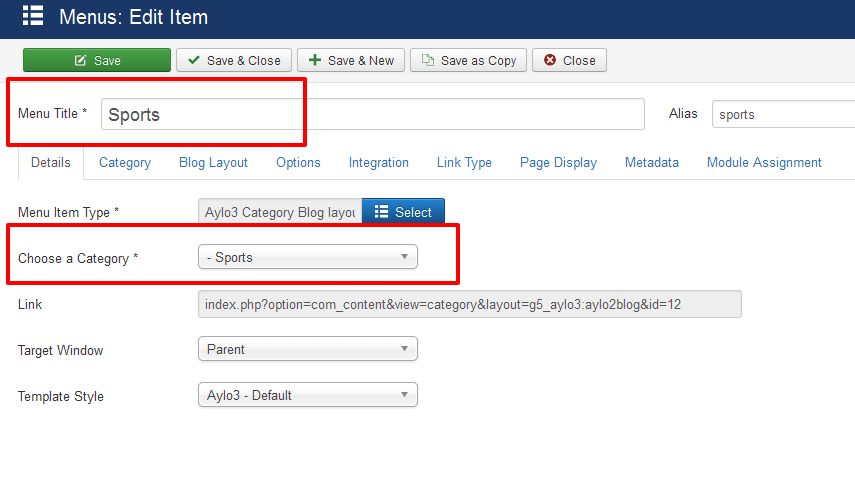
B. For each main articles category add a menu item with the following settings (the example is for the sports category, adjust accordingly the other categories):
Menu title: [sports]
- Details tab:
- main item type: Category blog (or Aylo3 Category blog Layout if you use Aylo3 template])
- Choose a category: [sports]
- main item type: Category blog (or Aylo3 Category blog Layout if you use Aylo3 template])
Repeat the same for all main categories and change accordingly the words in brackets […]

STEP 6 Create a module to automatic group, filter and display articles
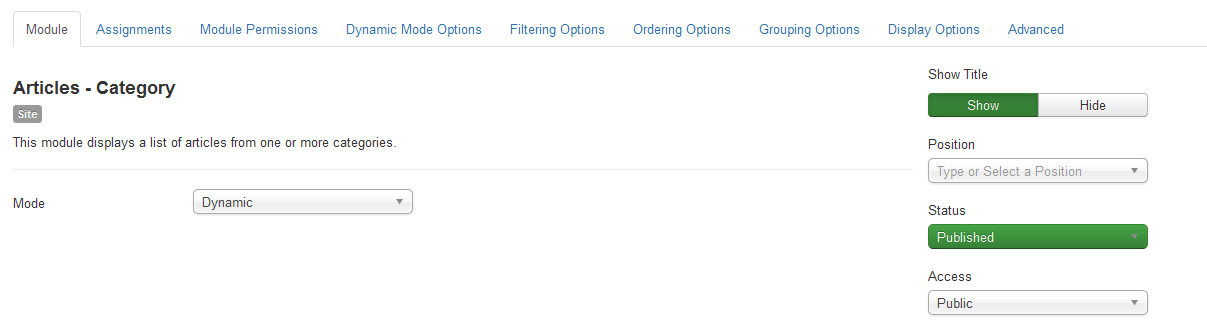
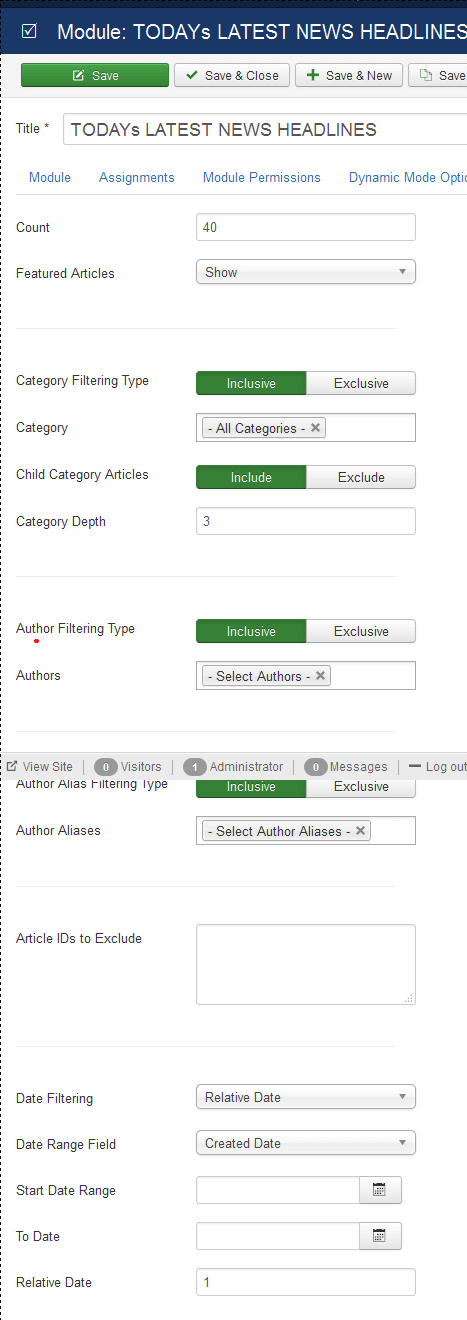
Here is where all the magic happens; create an “Articles – Category” type module (attention: not Articles – Categories) with the following settings:
|
SETTINGS FOR ARTICLE – CATEGORY MODULE
| ||
|
Module tab
| ||
|
mode
|
dynamic
|
so as to filter articles according to the menu content
|
|
Dynamic mode options tab
| ||
|
show on article page
|
show
|
select if you want the module to appears alongside the full article when it is shown. if you intend to display the full article is better to select “hide”
|
|
Assignments tab
| ||
|
module assignment
|
only on the pages selected
|
Also, select the menu items you created in the previous step
|
|
Filtering options tab
| ||
|
count
|
40
|
select how many articles titles you want to display in one menu page. The higher the value the more resources it consumes and the more time-consuming it will be. Adjust according to your web hosting resources plan
|
|
category
|
all categories
|
|
|
category depth
|
2
|
or more according to the number of subcategories levels you have created
|
|
Date filtering
|
relative date
|
|
|
Relative date
|
1
|
so as to display articles created 24h before
|
|
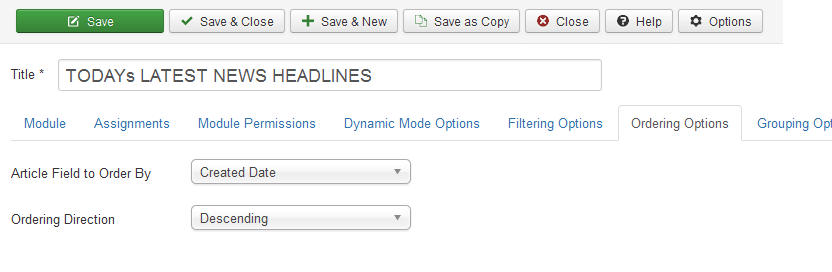
Ordering options tab
| ||
|
article field to order by
|
created day
|
|
|
ordering direction
|
descending
|
so as to display the most recent first
|
| Grouping options tab | ||
|
article grouping
|
category
|
group articles according to category; in this case, is the news source
|
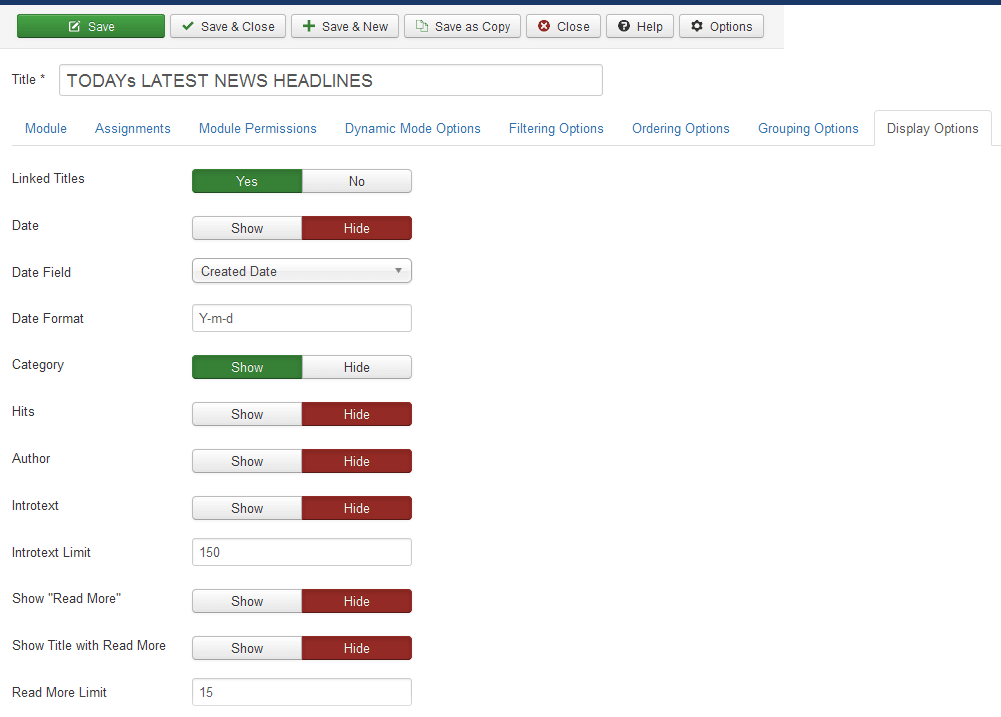
These settings are the least you must use. Configure the other options of the module according to your needs.




STEP 7 Position and order of “articles – category” module
Where should we display the module? Wherever you prefer. We recommend to put it below the page content, so as not to hide the article content when displayed.
If you follow this tutorial and use Aylo3 template which implements the power of Gantry5 framework, use these settings:
- go to menu Extensions > Templates
- select Aylo3 – default
- select tab Layout
- Add a particle “module instance” to the “main” block container
- Select the module you have previously created
Conclusion
So, now you are ready to create a site like aylo3 demo site.
If you have any questions, ideas or comments feel free to ask or email us!